Hai Sipinter! masih semangat membaca tulisan di sesi Tutorial Pemrograman PHP?
Harus semangat dong jangan biarkan pikiran kita yang rajin, dikuasai oleh tubuh malas yang ingin beristirahat padahal belum melakukan apapun OKE!
Kali ini kita akan membahas tentang bagaimana cara mengelola data, yang kita peroleh dari form HTML menggunakan PHP.
Dalam membuat program web, kita pasti akan sering bertemu dengan form HTML yang digunakan untuk menerima data yang diinputkan oleh user.
Data dari form ini akan diterima oleh PHP dan diolah sesuai kebutuhan.
Cara Mengelola Data Form
Untuk menerima data yang dimasukan oleh user melalui form HTML dengan PHP kita dapat menggunakan 2 metode yaitu:
- Get
- Post
Untuk menerima data dari form maka kita perlu untuk membuat form lebih dahulu.
Berikut merupakan contoh form yang akan kita gunakan:
<form action="" method="">
<input type="text" name="nama" maxlength="50" required="required" placeholder="Masukan nama*">
<input type="email" name="email" maxlength="100" required="required" placeholder="Masukan email*">
<input type="submit" name="submit" value="Kirim">
</form>
Penjelasan :
- action=”” digunakan untuk mengisi ke alamat mana data form yang sudah diinputkan akan dikirim, jika dikosongkan maka data akan dikirim ke alamat form tersebut.
- method=”” digunakan untuk menentukan metode apa yang akan kita gunakan untuk mengelola data dari form, bisa metode get atau post.
- name pada input sangat penting dan jangan sampai ada yang memiliki nama yang sama dalam satu form, karena ini merupakan nama kunci dari variabel array yang menyimpan nilai dari input tersebut.
Setelah mengerti form HTML, mari kita bahas cara mengelola data dari form menggunakan metode get dan post:
1. Mengelola Data Form Menggunakan Metode GET
Untuk mengelola data menggunakan get maka kita buat form dengan method= ” GET ” dan action=”belajarkelolaform.php”.
Lalu kita simpan form tersebut dengan nama file belajarform.php.
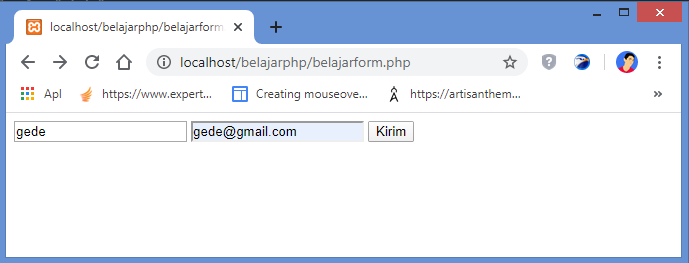
Contoh form GET nya seperti di bawah:
<form action="belajarkelolaform.php" method="GET">
<input type="text" name="nama" maxlength="50" required="required" placeholder="Masukan nama*">
<input type="email" name="email" maxlength="100" required="required" placeholder="Masukan email*">
<input type="submit" name="submit" value="Kirim">
</form>
Lalu buat file baru dengan nama yang sama dengan di action yaitu belajarkelolaform.php.
Kita dapat menerima nilai form yang menggunakan metode GET dengan variabel $_GET.
Variabel $_GET akan menyimpan semua data yang kita kirim melalui form yang menggunakan metode GET.
Dibawah merupakan contoh cara mengelola data form yang menggunakan metode GET:
<?php
echo "Nama = ".$_GET["nama"]."<br/>";
echo "Email = ".$_GET["email"]."<br/>";
?>
Kita coba menginputkan data ke form lalu klik tombol kirim.

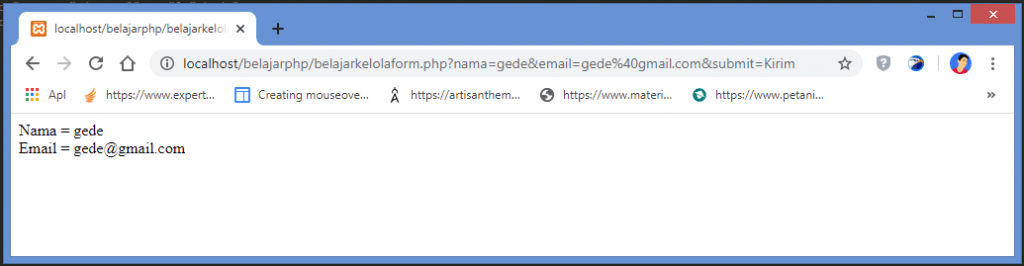
Maka kita akan dikirim ke alamat atau ke file belajarkelolaform.php dan akan tampil seperti di bawah, dimana kita bisa menampilkan data form yang diinputkan sebelumnya.

Jika kalian perhatikan pada URL nya maka kalian akan melihat bahwa nama dan nilai yang kita inputkan ada di url tersebut, dimana tanda tanya (?) akan memisahkan url asli dengan variabel get dan tanda dan (&) untuk memisahkan antara variabel GET.
seperti gambar di bawah:

Sebenarnya jika kita menggunakan metode GET maka data form akan dikonversikan menjadi alamat URL.
Karena variabel GET dideklarasikan dalam URL, sehingga sebenarnya kita bisa mendeklarasikan variabel GET baru tanpa menggunakan form hanya melalui URL.
Method GET sangat cocok untuk digunakan untuk data yang bersifat tidak rahasia dan memang untuk dilihat oleh orang banyak.
misal form pencarian di website dll.
2. Mengelola Data Form Menggunakan Metode POST
Berbeda dengan Get, data form yang dikelola menggunakan metode POST akan disembunyikan dan tidak terlihat.
Sehingga jika data form bersifat privasi atau rahasia maka form kita wajib menggunakan metode POST.
Misal form login dan register user dan lain-lain.
Berikut merupakan contoh form pada file belajarform.php yang menggunakan metode POST untuk mengelola datanya:
<form action="belajarkelolaform.php" method="POST">
<input type="text" name="nama" maxlength="50" required="required" placeholder="Masukan nama*">
<input type="email" name="email" maxlength="100" required="required" placeholder="Masukan email*">
<input type="submit" name="submit" value="Kirim">
</form>
Lalu untuk mengambil data dari form yang menggunakan metode POST kita bisa menggunakan variabel $_POST[“nama input”].
Contoh cara mengelola data form menggunakan post:
<?php
echo "Nama = ".$_POST["nama"]."<br/>";
echo "Email = ".$_POST["email"]."<br/>";
?>
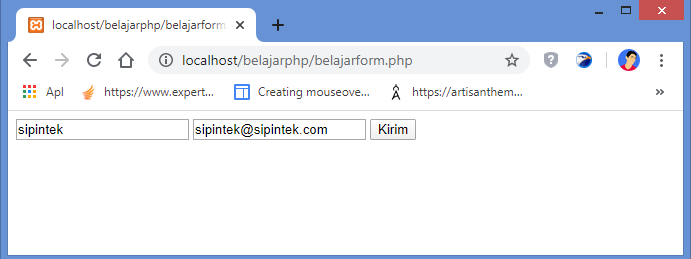
Sama seperti sebelumnya coba kita isi form pada halaman belajarform.php, lalu pilih menu kirim!

Maka kita akan dialihkan ke alamat yang ada pada action yaitu file belajarkelolaform.php dan data yang sudah diinputkan akan tampil.

Bisa kita lihat jika menggunakan metode POST data yang diinputkan tidak akan tampil di alamat URL, melainkan data dikirim menggunakan metode HTTP.
Sehingga data yang dikirim tidak akan dapat dilihat oleh siapapun.
Sekian postingan kali ini jika ada kesalahan kami mohon maaf yang sebesar-besarnya.
“Nikmati Sebuah Proses Mulai dari Belajar, Mengembangkan dan Berbagi untuk Orang Lain”
Jika ada pertanyaan, saran dan kritik bisa kalian tinggalkan di kolom komentar.
Ikuti sosial media kami agar kalian mendapatkan informasi terbaru dari kami.
Jika informasi ini membantu, jangan lupa untuk membagikannya ke orang lain ya!